如何创建编辑顶部导航菜单?
WordPress 自 3.0版本后,新增了非常实用的自定义菜单功能,可以帮助我们更加容易地对网站菜单进行可视化操作,最重要的是,可以把Pages(页面列表)、Links(自定义链接)和Categories(分类列表)在自定义菜单中混合显示了。
这里,上海骏东为大家详细介绍最新版 WordPress 自定义菜单的操作使用方法,具体如下:
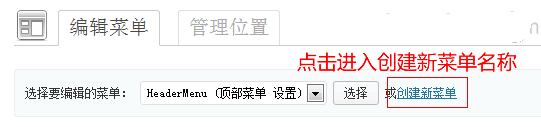
1. 首先,登录您的 WordPress 网站管理后台,在左侧菜单中找到【 外观(Appearance) – 菜单(Menus)】模块,进入自定义菜单添加管理页面,找到“ 编辑菜单(Edit Menus)”标签项,如下图所示:

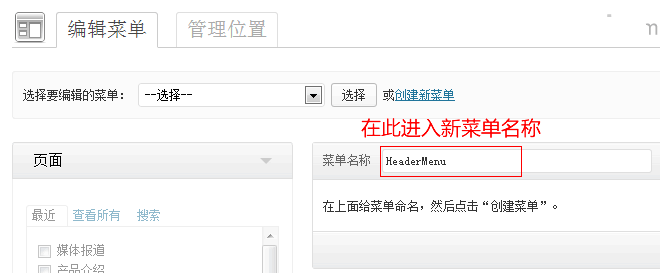
2. 如果您之前没有创建过自定义菜单的话,您需要点击顶部位置的“创建新菜单( create a new menu )”链接,添加新的自定义菜单项 (菜单名),如下图所示:

3. 添加好新的菜单名称后,点击![]() (Create Menu)按钮,建立新的菜单项:HeaderMenu;
(Create Menu)按钮,建立新的菜单项:HeaderMenu;
4. 新创建的菜单项默认状态是空的,需要自己添加菜单中需要显示的页面、分类或者自定义链接;
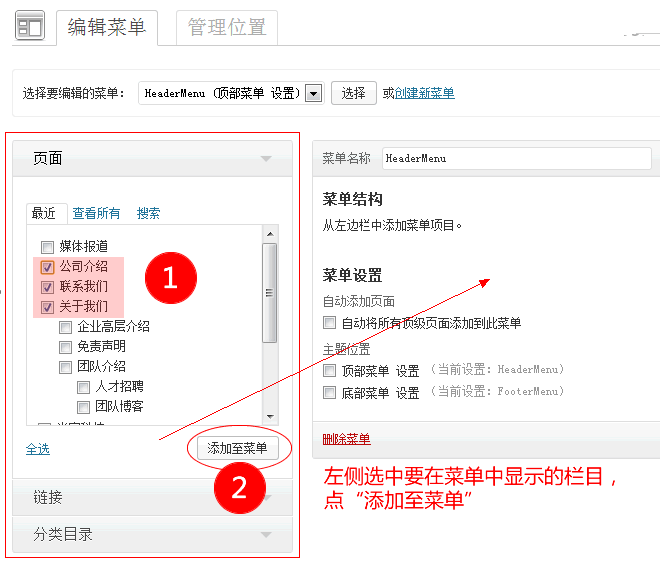
5. 在这个页面左侧,可以看到你已经创建好的 页面(Pages)、 链接(Links)、分类(Categories)等内容,我们需要做的就是,把你希望在刚刚创建的自定义菜单 HeaderMenu 中显示的内容选中,点“添加至菜单”按钮,添加到右侧的菜单结构(Menu Structure)中即可,如下图所示:
注:左侧显示的页面、分类是已经创建好的栏目(页面在【 页面 – 添加新页面 】里添加管理;分类在【 文章 – 分类目录】里添加)。
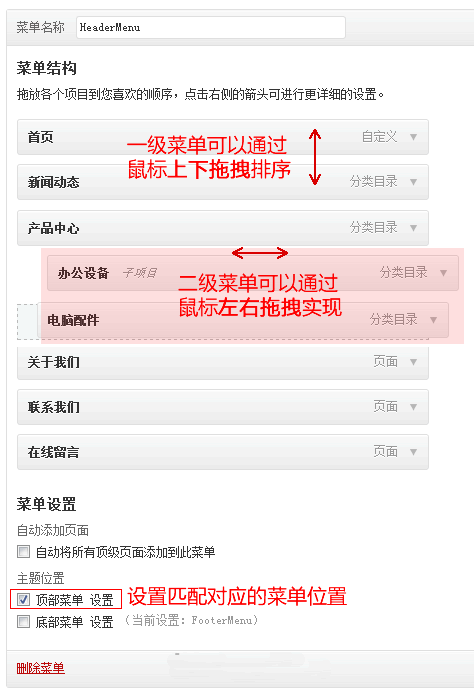
6. 把栏目添加到 菜单结构 后,z选择你要显示“菜单设置”里,把创建的菜单项和当前主题里的对应菜单匹配,在对应的菜单名称前勾选即可,如下图所示:

添加到右侧新建菜单项 HeaderMenu 中的栏目以列表形式显示,在 菜单结构 中,可以使用鼠标上下拖拽的方式排列菜单的显示顺序;也可以使用鼠标左右拖拽的方式设置二级(多级)菜单,每右移一格为一级,如上图所示。
注:鼠标移至要移动的 菜单栏 上,鼠标指针变为移动状态时,就可以对该菜单进行上下左右的拖拽操作了。
7. 至此,新的自定义菜单就基本创建完成了,最后,点击该页的![]() (Save Menu)按钮,保存该菜单项的内容设置即可完成。
(Save Menu)按钮,保存该菜单项的内容设置即可完成。
==== 其他自定义菜单功能 ====
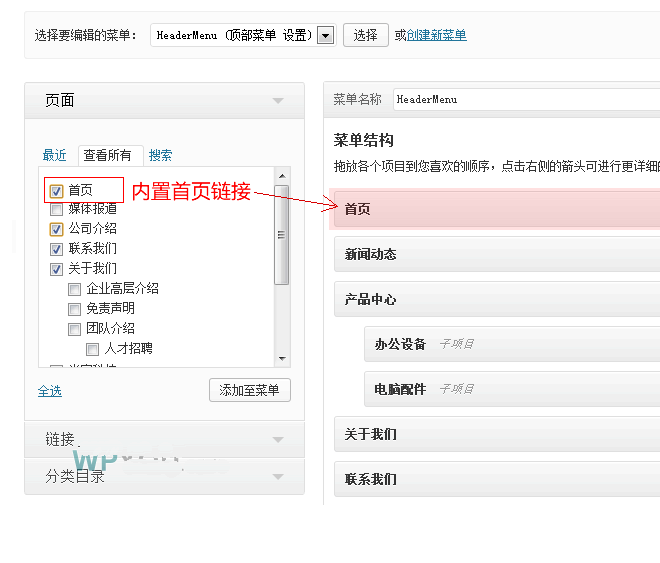
8. 首页链接:菜单中加入 首页 链接功能是非常常用的功能,在 WordPress的自定义菜单中,我们无需创建 首页 页面,在自定义菜单的 页面 列表中就已经内置了 首页 链接功能,在左侧的 页面 列表中,切换标签至“查看所有(View all)”,第一个就是 网站首页的链接了,选中添加至你的自定义菜单中就可以,默认添加到最前面位置,如下图所示:
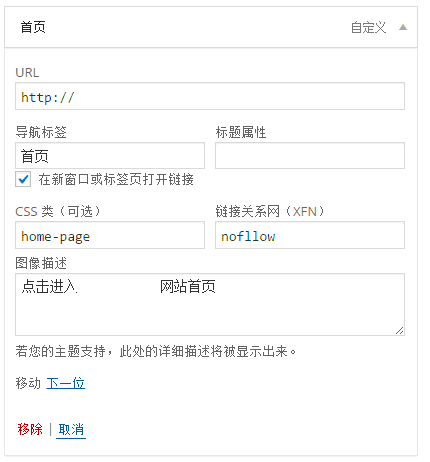
也可以使用下面的自定义 链接 功能,手工添加 首页链接,切换到 链接 状态,添加网站首页的 URL 和 链接文字,如下图所示:也可以使用下面的自定义 链接 功能,手工添加 首页链接,切换到 链接 状态,添加网站首页的 URL 和 链接文字,如下图所示:也可以使用下面的自定义 链接 功能,手工添加 首页链接,切换到 链接 状态,添加网站首页的 URL 和 链接文字,如下图所示:
也可以使用下面的自定义 链接 功能,手工添加 首页链接,切换到 链接 状态,添加网站首页的 URL 和 链接文字,如下图所示:

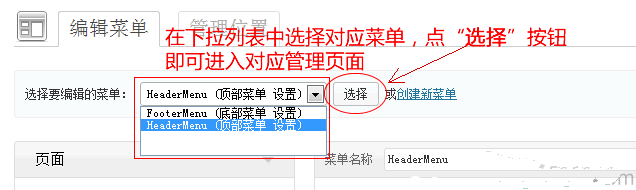
9. 编辑已有菜单:在创建后的菜单下拉列表中,选择要编辑的菜单名称,点击右侧“选择(Select)”按钮,即可进入对应的菜单编辑页面,如下图所示:

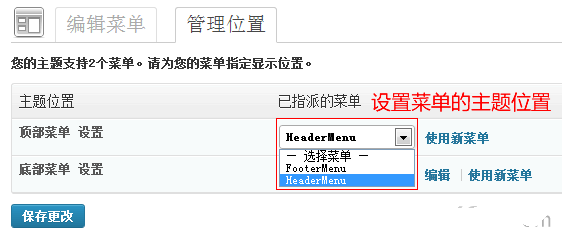
10. 管理位置:每套主题都有对应的菜单功能模块(以WPYOU的主题为例,基本都包括 顶部菜单、底部菜单),您需要把创建好的菜单项和其中的主题菜单位置对应起来,方法如下:切换标签到“管理位置(Manage Locations)”,在里面设置对应的菜单项即可。
比如:上面创建好的 HeaderMenu,你想显示在主题的 顶部菜单 位置,就在 顶部菜单 设置 项中,选择 HeaderMenu 即可;当然,你也可以把创建好的 HeaderMenu 同时设置为 顶部菜单 和底部菜单 共用

11. 新窗口打开菜单项:有时,我们需要设置某个菜单项为新窗口打开,这种功能WordPress也已经为我们想到了,具体方法如下:
11.1 首先,在【外观-菜单】页面顶部右上角位置,找到“显示选项”,如下图所示:

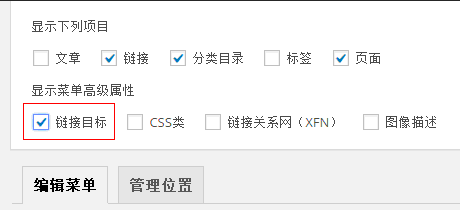
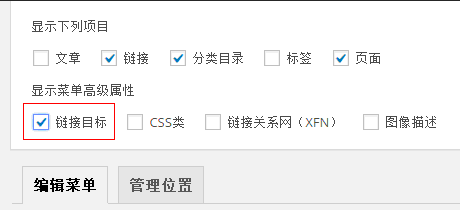
11.2 点击“显示选项”下拉展开,在里面的“显示菜单高级属性”选项中,勾选“链接目标”,如下图所示:

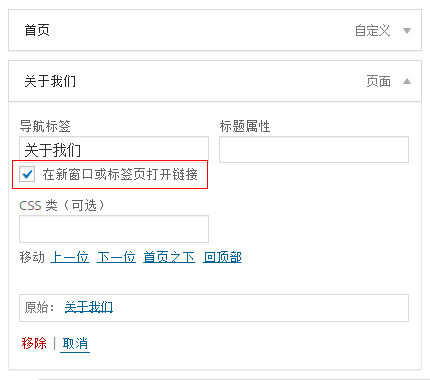
11.3 然后,在你创建的菜单项中,找到你要设置为“在新窗口打开”的菜单,比如我们要设置“关于我们”栏目在新窗口打开,那么找到这个菜单,点击展开,如下图所示:

我们会看到在具体设置中,多了一项名为“在新窗口或标签页打开链接”的选项,勾选该项即可实现在新窗口打开对应栏目了。
12. WordPress高级菜单项介绍:
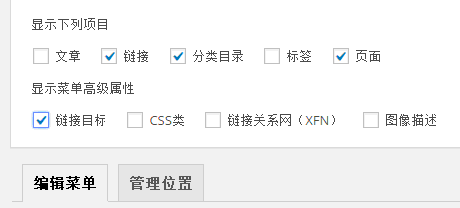
在WordPress的自定义菜单中,除了默认的设置选项外,还有更多隐藏的高级功能,如果你需要控制菜单更多的属性,可以点击屏幕右上角的“显示选项”,勾选隐藏的功能即可显示出来:

12.1 显示下列项目:勾选你要在左侧显示的项目,包括:文章、链接、分类目录、标签、页面;勾选显示后的项目都可以添加到自定义菜单中。
12.2 显示菜单高级项目:显示菜单的高级属性,包括:链接目标、CSS类、链接关系网(XFN)、描述; 具体功能描述如下:

- 链接目标 – 控制菜单打开方式,在新窗口打开(target=”_blank”)或在当前窗口打开(默认)。
- 导航标签 – 就是链接的文字
- 标题属性 – 就是A标签的title属性值,比如上图填写”JUNDONGWEB.COM”
- CSS类 – 给某个菜单项添加 class 类,通过css控制来实现是这个菜单项的独立显示效果,如上图我添加了“home-page”
- 链接关系网 – 通过链接关系网(XFN)给菜单添加 rel 属性,例如不想搜索引擎跟随这个菜单,可以为其添加rel=”nofllow”属性
以上就是 WordPress 自定义菜单功能的全部教程了,相信你仔细阅读的话,操作起来还是非常方便的。